“Blogshop” 테마는 한국형 워드프레스를 지향하는 BBS e-theme 의 테마들 중
유일하게 디자인 셀(Design cell) 선택 방식을 사용하고 있는 테마입니다.

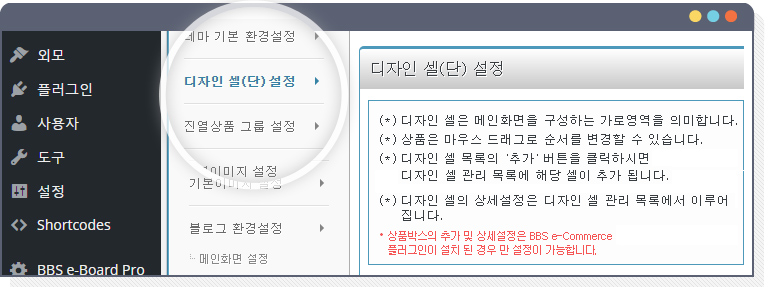
디자인 셀(Design cell)은 메인화면에서 가로형의 하나의 디자인 레이아웃(각각의 디자인 단)을 지칭합니다.
쇼핑몰 운영을 위한 웹디자인 시, 소정의 화면수정을 위해서 전체화면을 수정해야 하는 불편함 없애고
누구나 디자인 셀(Design cell) 들을 이용하여 프로그램 상식 없이도 화면을 만들어 나갈 수 있도록 하였습니다.
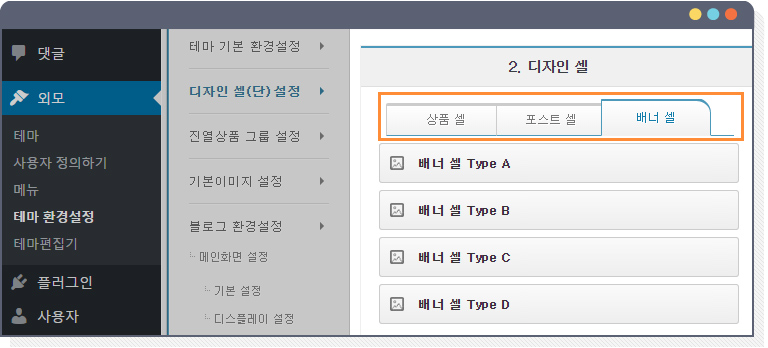
Design cell의 종류
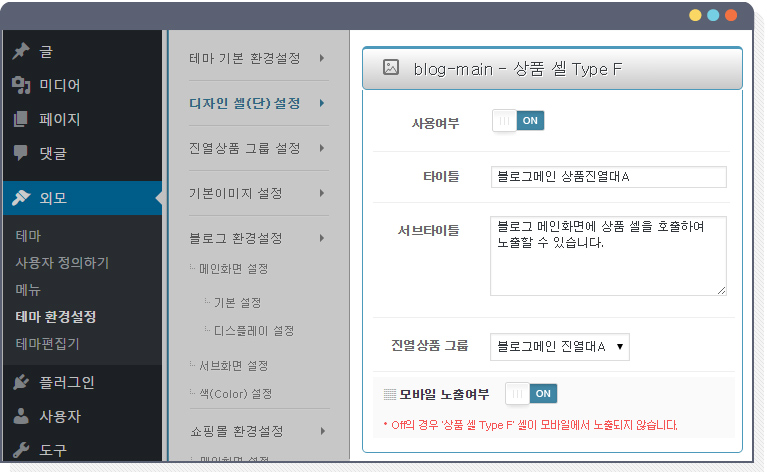
- 상품셀 메인화면에 노출되는 상품리스트 형태의 템플릿으로 다양한 디자인 타입을 중복해서 선택할 수 있습니다.( 상품박스 Type A,B,C…..)
- 포스트 셀 메인화면에 노출되는 포스트리스트 형태의 템플릿들로 다양한 디자인 타입을 중복해서 선택할 수 있습니다.(포스트박스 Type A,B,C……)
- 배너 셀 메인화면에 노출되는 배너 또는 슬라이드 형태의 이미지 템플릿으로 다양한 디자인 타입 및레볼루션 슬라이드 연동 셀들로 중복 선택할 수 있습니다. (배너박스 Type A,B,C……)

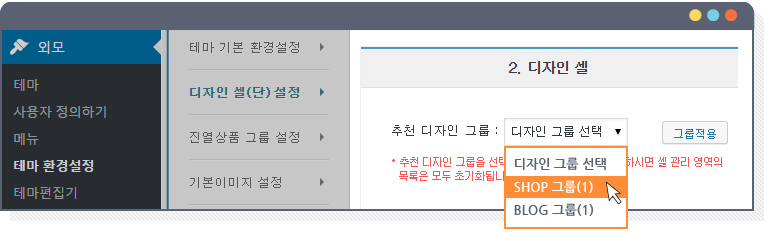
Design cell의 그룹 템플릿
직접 Design cell 그룹을 만들거나 이미 조합된 Design cell 그룹(추천 디자인 그룹)을 사용하거나
추천디자인 그룹을 수정하여 사용할 수 있습니다.

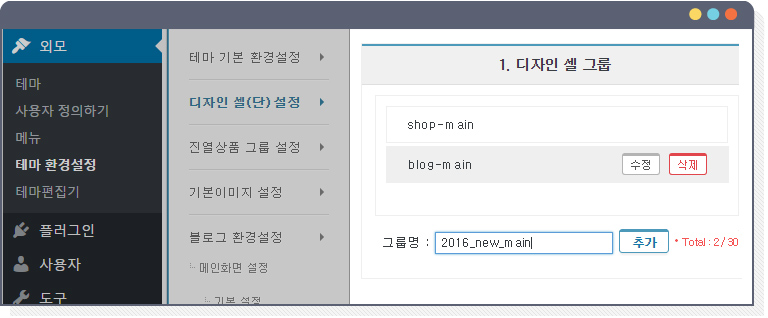
Design cell 그룹의 생성
메인화면 디자인을 바꾸고자 할 때 새로운 Design cell 그룹을 생성한 후,
원하는 시기에 Design cell 그룹를 교체하면 즉시 메인화면이 변경됩니다.

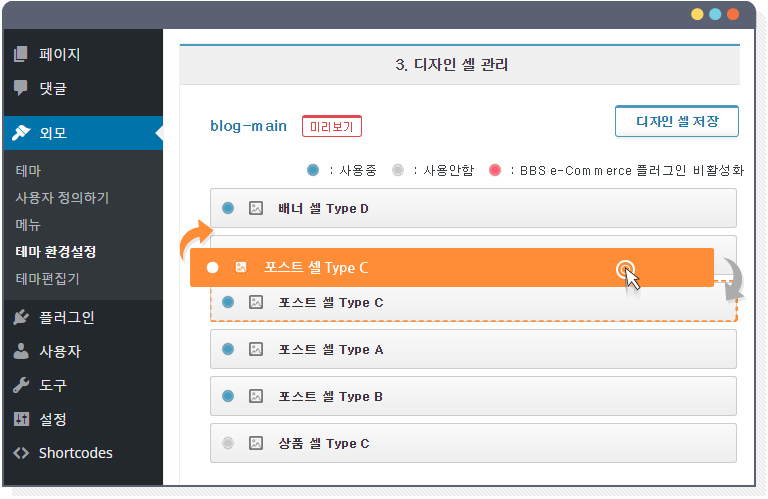
Design cell 의 노출과 위치 이동
새로 생성된 Design cell 그룹 내에서 당장 필요하지 않은 Design cell 은 사용자 화면에 비노출상태로 설정할 수 있으며,
Design cell 그룹내에서 Drag & Drop 방식으로 위치를 변경하면 화면에 즉시 반영됩니다.


Design cell 미리보기
아래 링크에서 Design cell 디자인 및 관리기능을 확인할 수 있습니다.
http://www.bbsecommerce.com/design-cell/
Design cell 의 업데이트
본 블로그샵(Blogshop) 테마 제작사는 테마의 각종 기능업데이트와 마찬가지로
지속적으로 다양한 Design cell을 추가해 나갈 예정입니다.






